Developer Effort Analysis for Gradebook Changes
Take a look at Foundation Gradebook Confluence for some idea of what Indiana's working on. They also
have some estimates of the work involved. Interestingly, they seem to think they have "Equal Weight" and "Add Drop Lowest" on their plate, but have put off this effort in favor of finishing other stuff. We should make sure they haven't done any work on these items before proceeding with them.
Looks like almost all the calculation changes we will have to make will be in the GradebookManagerHibernateImpl class. As a result of signature changes in that class, there may be some knock-on changes in BaseHibernateManager, which it extends, and GradebookManager, which it implements... but my best guess is that we won't have to change any signatures on the public methods, and can restrict ourselves to modifying a small number of private methods in GradebookManagerHibernateImpl. Whether this is the best place to implement these calculations may be up for some debate, and I've pinged Berkeley to see if I'm correct in thinking that we may want to break these out into a non-'Hibernate' based class. From Josh and Ray's responses, it sounds like this code is stuff that Indiana has added and that we'll need to discuss with them.
So that's the good news. The bad news is that the drop lowest grade calculations look very ugly, and may push us to significant re-write some methods that are central to the presentation of grades, and so will require very rigorous testing to be confident that these changes haven't broken anything.
The rest of the changes are fairly minor and involve adding extra properties or methods to data model objects, like Assignment, AssignmentGradeRecord, Category, CourseGrade, GradeableObject, and GradeRecord.
![]() see Summary of Gradebook API Changes
see Summary of Gradebook API Changes
In summary, of the existing 9 "pages" in Gradebook, we are proposing the extensive modification of 2, the elimination of 5, and the addition of 1 to replace most of the functionality in the ones being removed. This should greatly improve the user experience of Gradebook and simplify all of the day-to-day tasks it involves.
Given how extensive our changes are, we have to make a decision as to whether it's going to be worthwhile to modify the existing JSF webapp or if we can accomplish our goals more efficiently and effectively by bringing in a new framework. We have decided to go ahead with a new UI. Currently, our best guess is that this will be implemented using the Google Web Toolkit (GWT). There is a remote possibility that we might have to step back from this and implement using JQuery to build dynamic html pages that talk to the server through AJAX over a JSON data transport layer. This is the more "home-grown" version of the same solution we'd like to put into place using GWT.
We may want to take into account the following considerations:
- How can we integrate our changes so they do not negatively impact schools that wish to continue to use the existing functionality in its current configuration?
- Also, how easily can we convince the community to merge our branch changes back into trunk?
- What is the complexity and development cost for developing in JSF versus a newer framework?
- What are the performance implications of each strategy? using GWT or JQuery.
If we decide to go ahead with a new framework, then:
- What kind of support is there within the Sakai community and the larger Open Source community for the framework we choose?
- How rapidly can we replace existing JSF functionality in this new framework without introducing new bugs?
Detailed analysis
Out of Date
The text below was based on the assumption that modifying the existing pages was a possible route. So each page is examined for its potential UI and API changes. The API changes will still be necessary, but the UI changes will for the most past be superseded by the new UI.
Legend
Symbol |
Meaning |
|---|---|
|
API changes look reasonably straightforward |
|
API changes have some significant complexity and will require more thorough testing |
|
API changes will require extensive discussion and rigorous testing |
|
New UI component |
Wireframes
- Category and Item Setup
- Gradebook Overview
- Grade Student all Items
- Grade Item - all Students
- Grade All - Students and Items
- Final Course Grades
- Comment Box
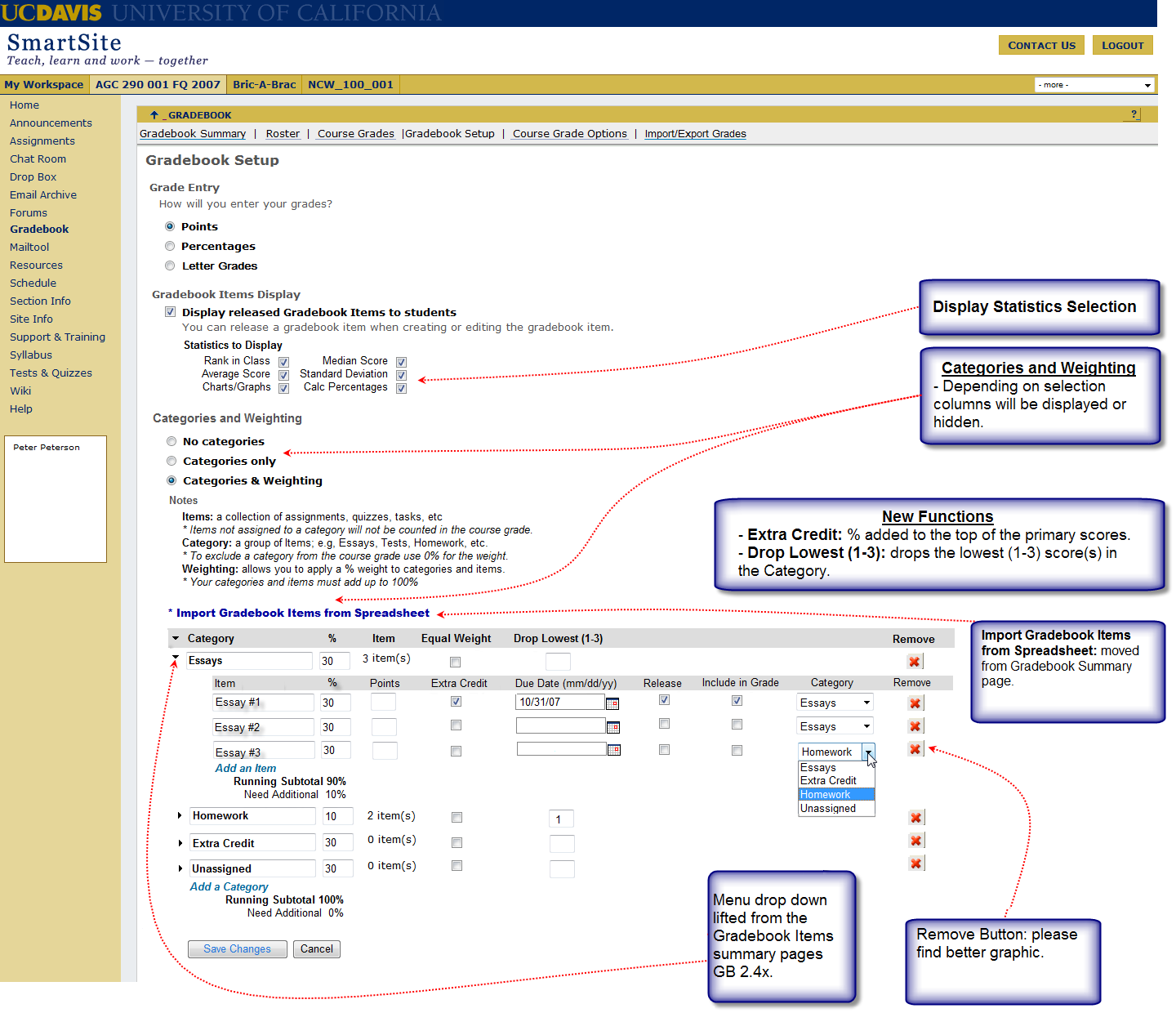
Gradebook Setup Changes (Category & Item Setup)
Checkboxes to select which statistics the instructor wants to display
- see New Statistics Authoring Selection for UI changes
Incorporate Grade Items into Categories and Weighting Setup
- Develop hierarchical table UI component with Category tier 1 and Item tier 2
- Open/close toggle arrows
- Switch category dropdowns
- Add category functionality
- Add item functionality
- Remove item buttons
- "Running Subtotal" and "Need Additional" notifications at both level of table
- Add Extra Credit property for Grade Item
 requires significant API changes
requires significant API changes 
- Add "Equal Weight" functionality
 requires significant API changes
requires significant API changes 
- Add Drop Lowest functionality
 requires extensive API changes
requires extensive API changes 
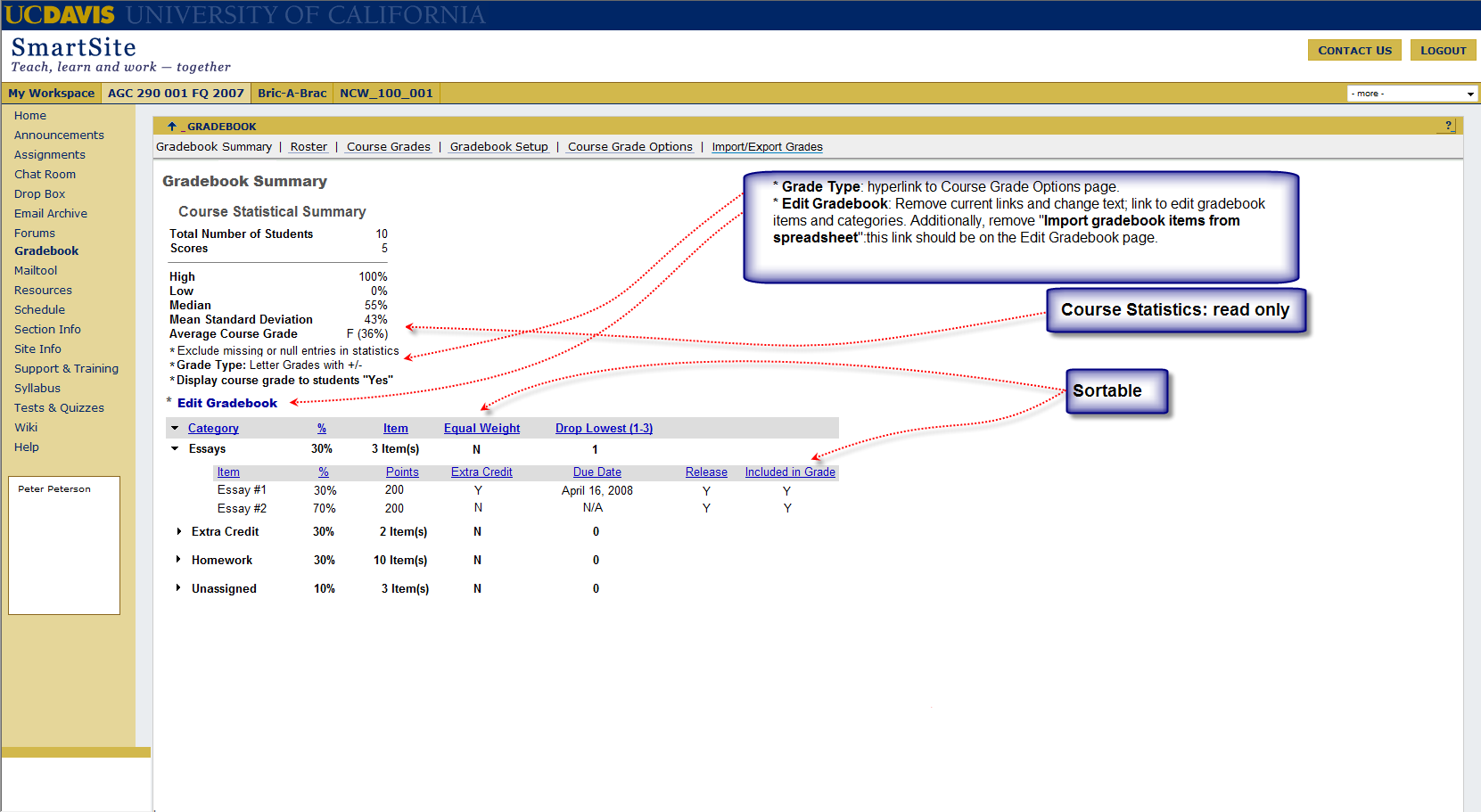
Gradebook Overview Changes
Additional Statistics Display
- Rank in Class
 requires API changes
requires API changes 
- Average Score
- Charts and Graphs
 what does this mean
what does this mean - Median Score
 requires API changes
requires API changes 
- Standard Deviation
 requires API changes
requires API changes 
- Calc Percentages
 what does this mean
what does this mean
Read-only version of the hierarchical table UI component from Gradebook Setup Changes
- Should be possible to develop the component above to be either read-only or editable
- Using it in two different pages implies that its a taglib object, I think
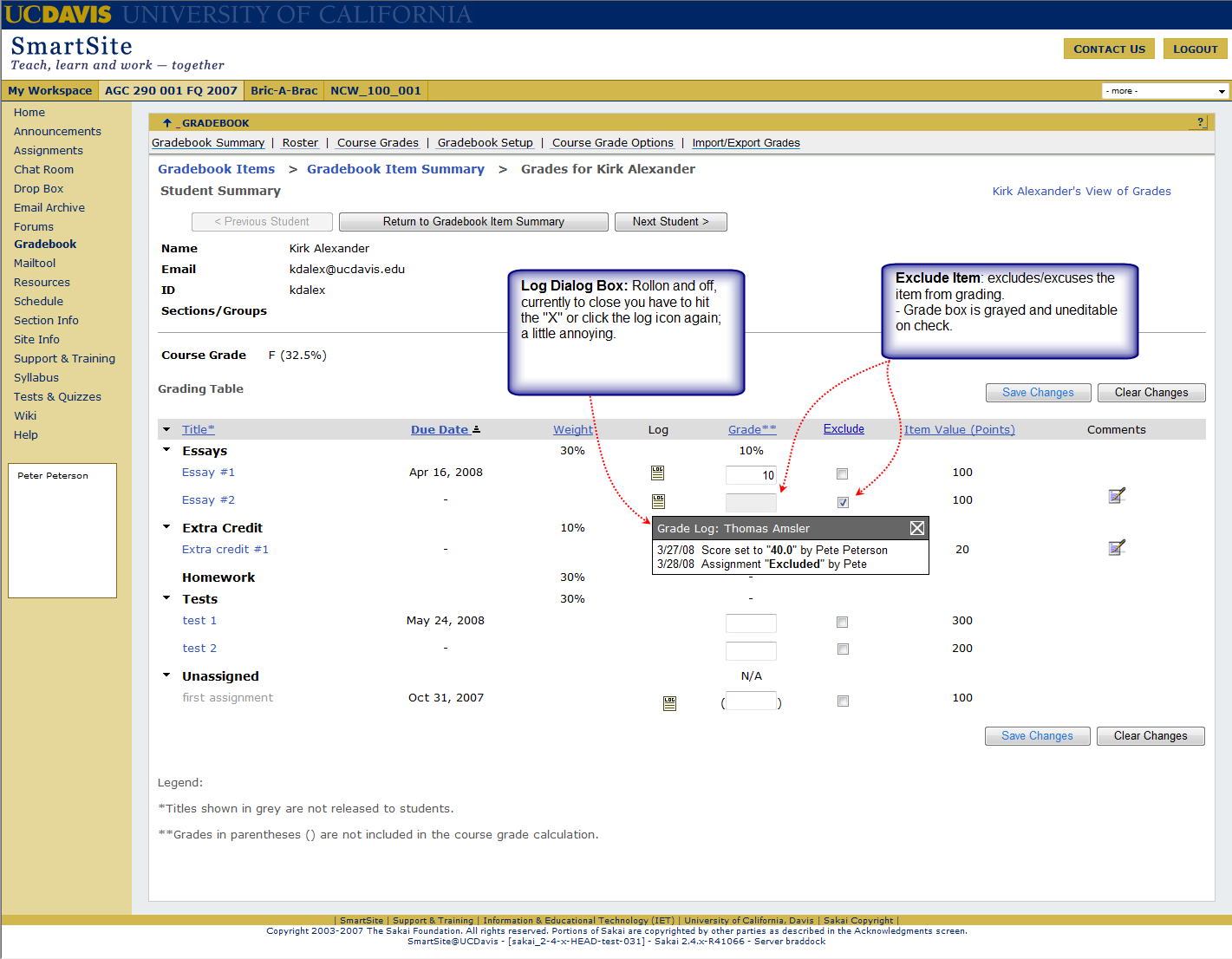
Student Summary Changes (Grade Student All Items)
Changes to the existing table
- New column to select individual items per student to be excluded
 requires API changes
requires API changes 
- Add new comments button to open a comments window
Gradebook Item Summary Changes (Grade Item All Students)
Null entry warning popup
- This strongly implicates the use of AJAX to talk to the server before page submission, since otherwise we will have to write a significant amount of involved javascript that duplicates logic already available in the java code.
Changes to the existing table
- New column to select individual items per student to be excluded
 requires API changes
requires API changes 
- This should be the same underlying logic changes that are required for the Student Summary changes above
- Comment box open/close click on/off behavior will require some Javascript, at least
 Why is this different from the comments box in Student Summary?
Why is this different from the comments box in Student Summary? - Change tab order behavior
- This will most likely require some fairly involved changes to the UI, since it means that we have to count each item we display in order
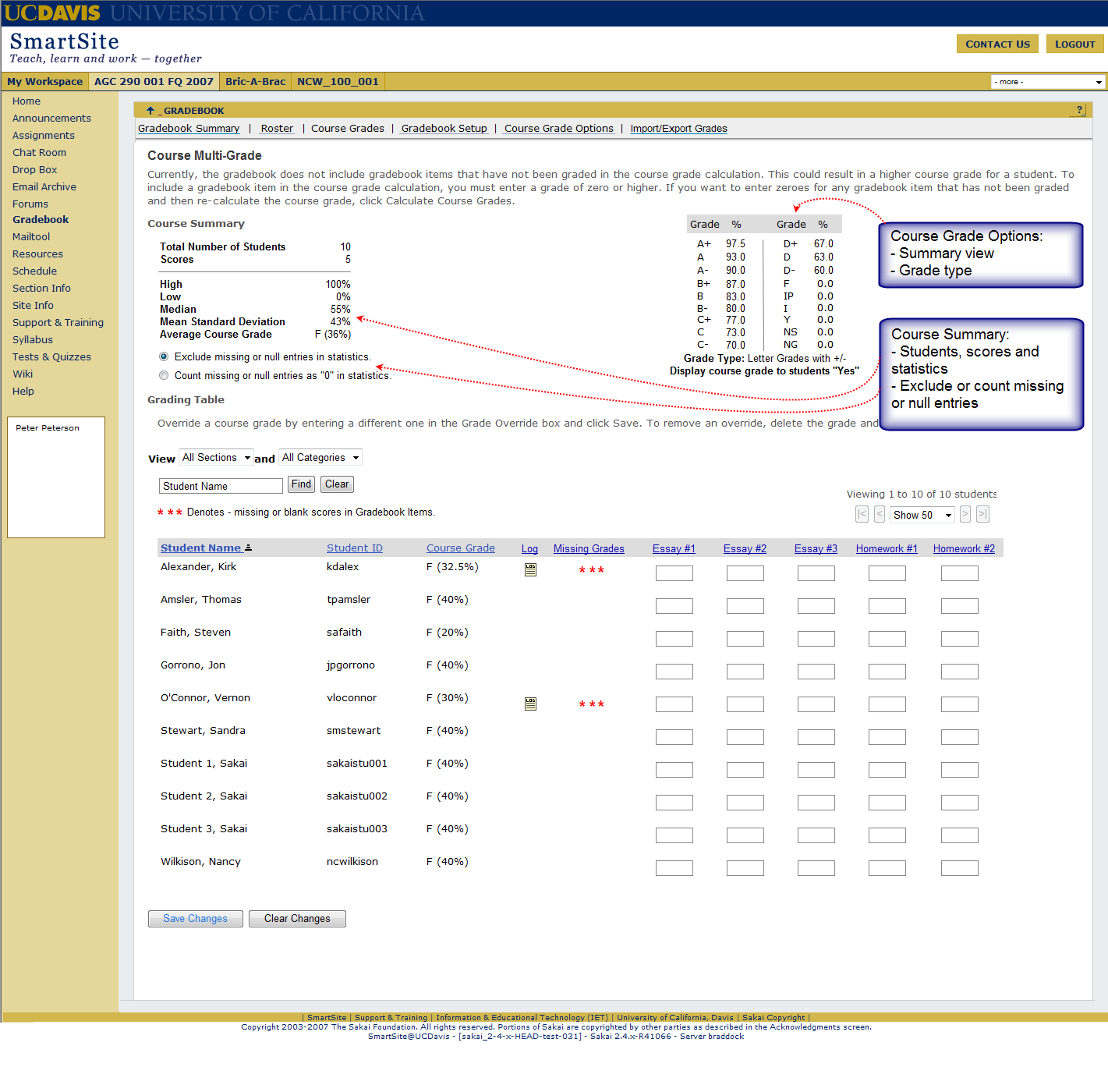
Course Multi-Grade (Grade All Students and Items) 
New grade entry table 
- This is largely an adaptation of the existing Grade Item All Students page
- New column to select individual items per student to be excluded
 requires API changes
requires API changes 
- This should be the same underlying logic changes that are required for the Student Summary and Gradebook Item Summary changes above
New widget to choose which items to grade 
- This shouldn't involve any API changes
New widget to show Course Grade Entry Options 
- This is just a condensed version of the Course Grade Options page
New widget to show Course Statistics
- see New Statistics Presentation for UI changes
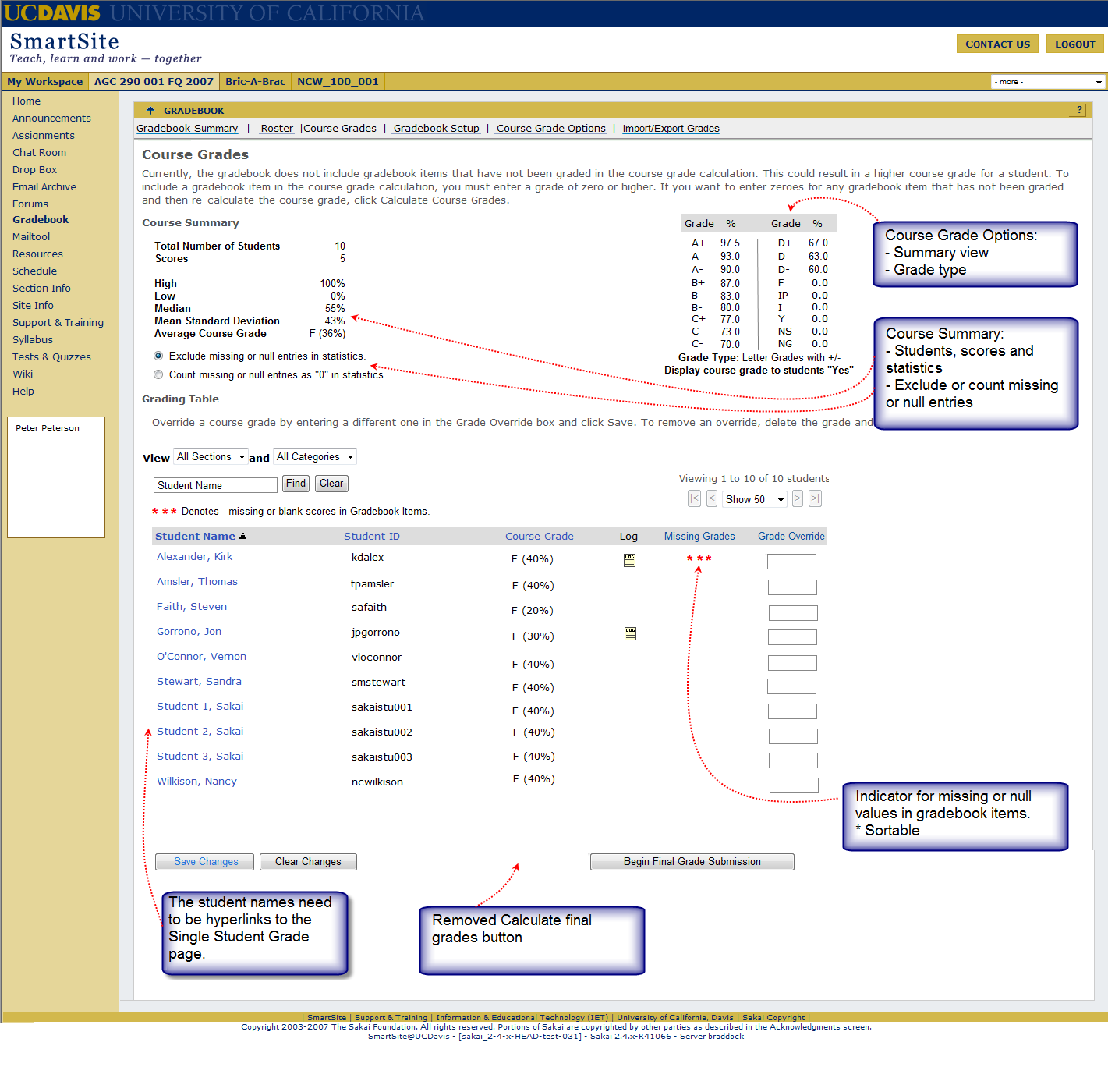
Course Grades Changes
Course Summary widget 
- New statistics
 requires API changes as per above for stats
requires API changes as per above for stats 
- Replace calculate final grades with radio button
- raises the issue of when that change gets implemented – does clicking on the radio button refresh the screen and recalculate?
Course Grade Options Summary View 
- New ui (read-only) version of the Course Grade Options screen
Changes to the existing table
- Indicator of any individual with a missing or blank score in Gradebook Items – does not require any api changes
- Hyperlink the student names to Single Student Grade page
Comments Box
I'm not completely clear on what's changing here, but it looks like the existing API has all the necessary fields to provide this data.